Configuration
Prerequisites
Before you begin, ensure you have met the following requirements:
- You have created a Avalara account.
- You have installed the Taxes App.
Configuration
The AvaTax configuration form consists of three sections: Credentials, Settings, and Address.
Each configuration must have Instance name - it is used to identify it across all the views.
Credentials
Fields needed to authenticate the instance:
- Username - the username for the AvaTax account. You will generate it in the Avalara dashboard (Settings → License and API keys → License key).
- Password - the password for the AvaTax account. You will generate it in the Avalara dashboard (Settings → License and API keys → License key).
- Company code - the company code for the AvaTax account.
- Sandbox - a flag that indicates whether the instance should use the sandbox environment or the production environment.
Settings
Fields that affect the created transactions:
- Autocommit - a flag that indicates whether the instance should automatically commit the transactions.
- Shipping tax code - the tax code for shipping.
- Document recording - a flag that indicates whether the instance should record the transactions.
Document recording
AvaTax App creates AvaTax transactions on two events:
- while calculating taxes (in order or checkout)
- while confirming an order
When calculating taxes, the default document type is SalesOrder. It makes the transaction temporary and not visible in the Avalara dashboard.
In the case of order confirmation, the default document type is SalesInvoice. It makes the transaction permanent and visible in the Avalara dashboard.
The AvaTax configuration form in the AvaTax App contains Document recording toggle. When switched off, it changes all the document types to SalesOrder. This effectively stops the "document recording", making all the transactions temporary.
Address
Fields that describe the address of the company.
After entering, the address must be verified by clicking the Verify button that triggers AvaTax address validation. In response, AvaTax returns the validated address the user has to review. After either applying or rejecting suggestions, you can save the configuration.
Mapping transaction fields
When an order is confirmed, the Taxes App creates a transaction in AvaTax. The transaction contains fields that are mapped from the webhook payload. For several fields, you can provide custom values with metadata. You have to make sure to set the value before confirming the order (e.g. when the order is still a draft or in checkout).
The mutation for setting the metadata is:
mutation UpdateMetadata {
updateMetadata(
id: "OBJECT_ID"
input: { key: "METADATA_KEY", value: "METADATA_VALUE" }
) {
item {
metadata {
key
value
}
}
}
}
where OBJECT_ID is the id of the updated object, METADATA_KEY is the key of the supported mapping, and METADATA_VALUE is the value for that field.
Taxes App supports the following mappings:
Document code
Metadata key: avataxDocumentCode
Object: Order
By default, the document code is set to be equal to Saleor order id.
If you want to override it, you can do so by providing a value for the order metadata field avataxDocumentCode.
Due to AvaTax API restrictions, the document code will be sliced to be under 20 characters.
Entity type
Metadata key: avataxEntityCode
Object: Order
AvaTax supports entityUseCode field that represents the type of customer the transaction is assigned to. The field is then used to determine the taxability of the transaction.
Let's say you have a draft order that was filled by tax-exempted US government entity. In AvaTax, the code for a "FEDERAL_GOV" entity is "A".
To map the entity type, you need to provide the value for the entityUseCode field of the order metadata field of key avataxEntityCode and the value of "A".
Tax calculation date
Metadata key: avataxTaxCalculationDate
Object: Order
By default, the tax calculation date is set to be equal to the order creation date from Saleor order.
If you want to override it, you can do so by providing a value for the order metadata field avataxTaxCalculationDate.
The value of the avataxTaxCalculationDate field must be a valid UTC date-time string.
Customer code
Metadata key: avataxCustomerCode
Object: Checkout or Order
You can add avataxCustomerCode to your user Checkout or Order metadata. AvaTax app will then send it as the customer code. If you don't specify avataxCustomerCode a dummy customer code will be used.
Alternatively, you can add avataxCustomerCode to the User metadata. If the user is logged in, the AvaTax app will use the user's id as the customer code. If the user is not logged in a dummy customer code will be used. Sending customer code as an entry inside user metadata won't work for CheckoutCalculateTaxes webhook.
Discounts
When the AvaTax app is handling checkout or order calculate taxes webhooks it is using automatically distributed discounts. It means that Saleor sends information about total discount applied to order or checkout and Avalara is distributing discounts.
For order confirmed webhook, the AvaTax app is using price reduction discounts flow. It means that Saleor is responsible for calculating discounts and AvaTax app is sending discounted prices to Avalara for tax calculation.
For more information about how discounts work in Saleor see discounts guide from our docs.
Troubleshooting
"I configured the app, but the tax value is 0"
Creating an AvaTax provider and assigning it to a channel ends the app configuration process. The taxes should be calculated automatically from now on.
If that doesn't happen, it may be an expected AvaTax behavior. There are several reasons why AvaTax can return 0 as the tax value and they are all described in the "Reasons Tax Can Be Zero" article.
The most frequent cause is not setting up the tax residence in the Avalara dashboard. The process is described in the "Update where you collect and pay tax" article of the Avalara Knowledge Center.
In other cases, please file an issue in the App Store repository.
Checking tax calculation in AvaTax dashboard
You can check why the taxes were calculated in a certain way in the AvaTax dashboard. Once the Checkout is completed and converted into an Order it will be visible in AvaTax under the Transactions tab.
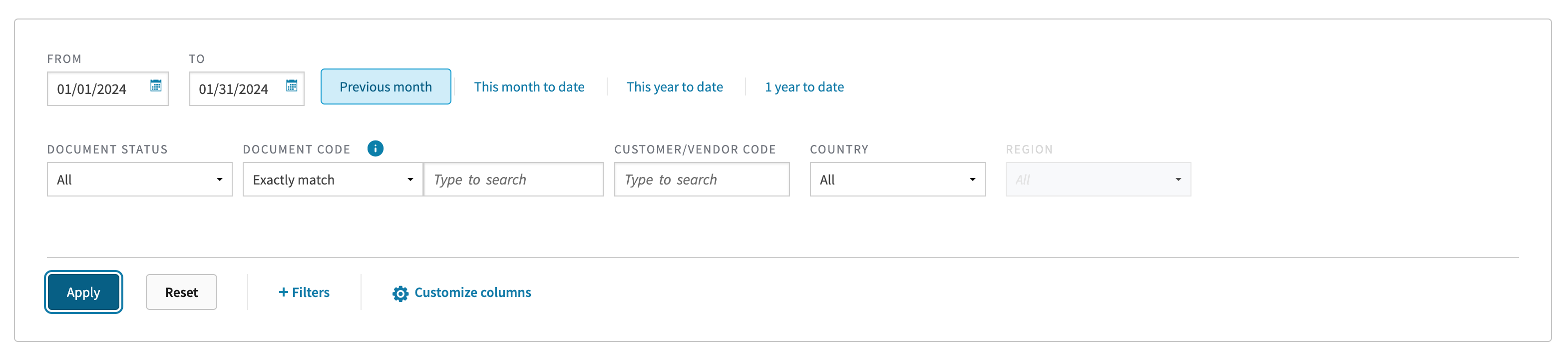
To see the latest Order make sure to select "This month to date", country "All" from the list, and hit "Apply" button:

The following screenshots were taken in February 2024, it might not reflect the current state of the AvaTax dashboard.
From the list choose Invoice with "Doc code" set to the Order ID
Please note that the ID in AvaTax will be shorter than Order's ID in Saleor, due to AvaTax limitations
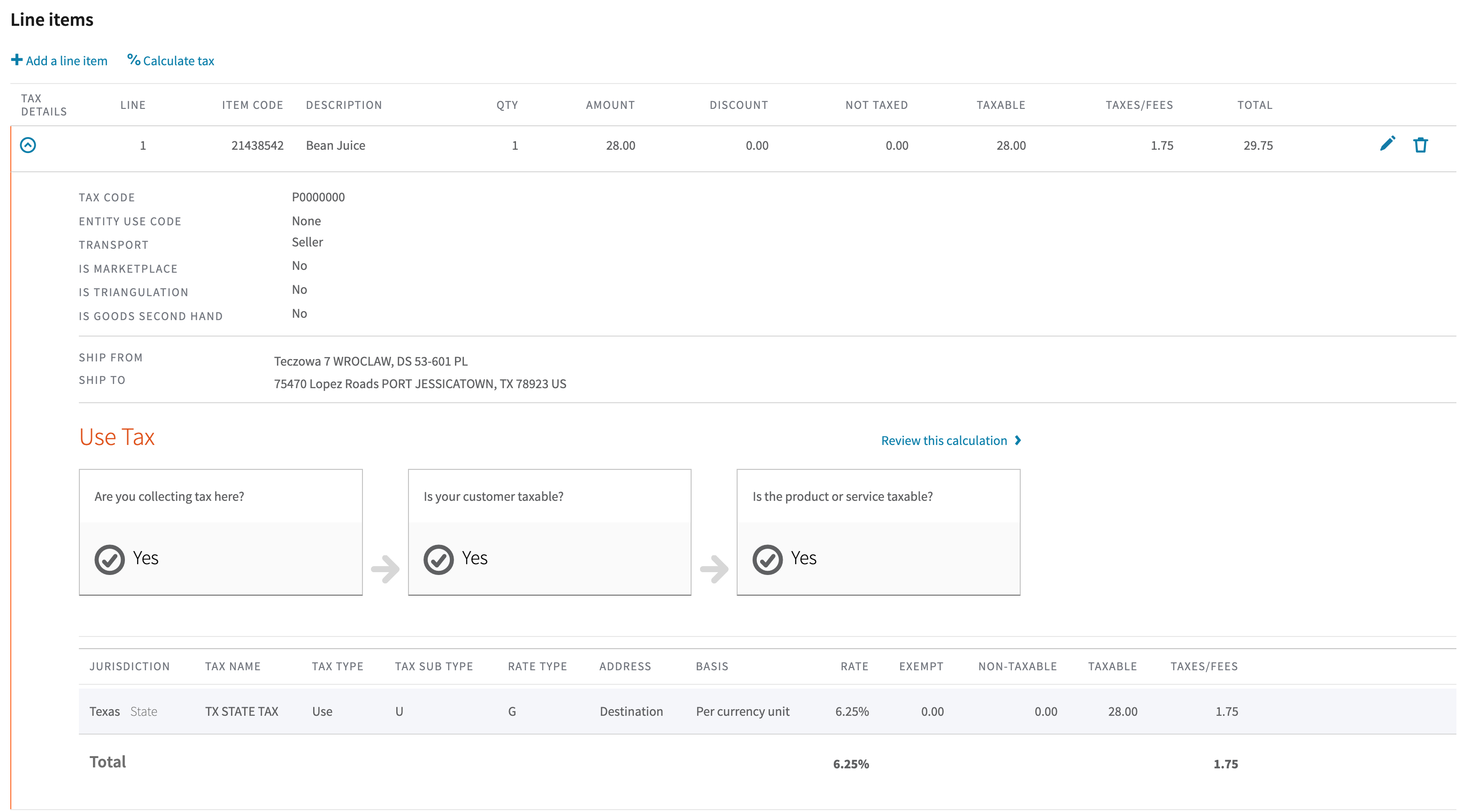
The invoice will have line items from the Saleor order. Clicking on a line item will reveal more details about the taxes:

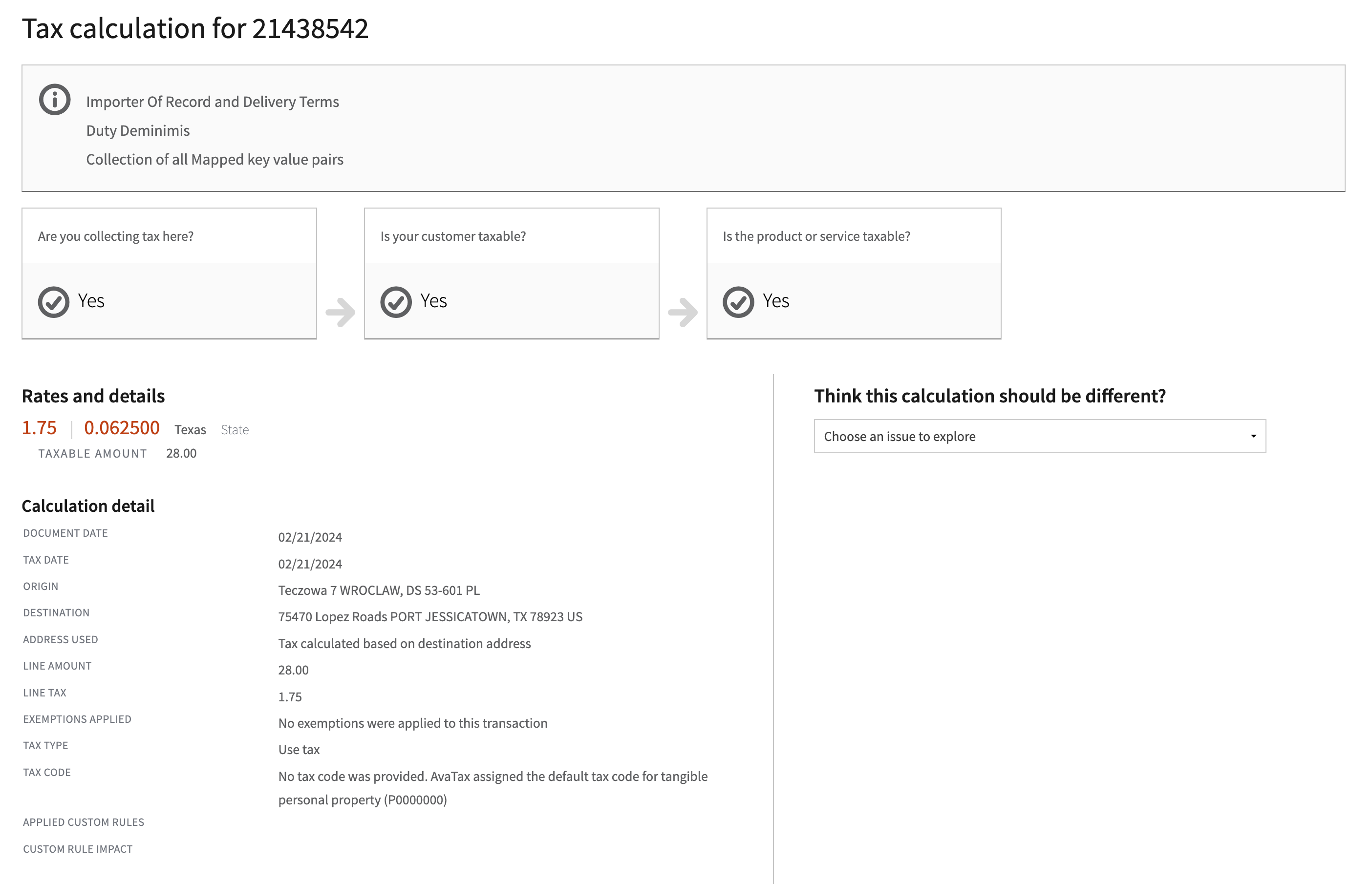
Clicking "Review this calculation" will show more details about taxes calculation including custom rules, tax type, address used for calculation, exceptions applied, etc.:

Best practices
Learn how to setup multiple tax configurations
If your use case requires you to have multiple AvaTax configurations, create multiple providers within a single AvaTax app. You can then assign a provider to the relevant channels. Avoid installing a second AvaTax app.
Don't request tax fields if they are not needed
If your application or integration doesn't require the TaxedMoney type field, avoid adding it to the GraphQL subscription or query. This way, Saleor won't send unnecessary webhook requests to the AvaTax app for tax calculations, making your integration faster. For example, you can skip taxes information in "Cart" views and mutations modifying its contents, and only request such information during the checkout process.
Store customer code on Checkout or Order metadata
Use avataxCustomerCode on Checkout or Order metadata instead of the User. This ensures that avataxCustomerCode is passed to AvaTax for tax calculation.